FckEditor添加右键菜单-图片删除功能
最近的项目中遇到一个问题,用 fckeditor 上传图片后,编辑突然觉得这个图片不合适,然后按键盘上的del键将图片直接delete掉了,但实际上这个图片已经上传至服务器了。如果这样操作的次数多了,那么服务器上就会存在很多垃圾图片,就是实际上并没有用到的图片。所以想删除图片的时候,直接在服务器上将此图片也删除。(总之,我觉得这个功能有点在偷懒- -怎么说也应该在管理界面删除图片吧)

因为刚开始觉得键盘 del 实现图片服务器删除有点苦难,所以想了一招,给图片增加一个右键菜单,实行图片服务器删除。(至于 delete 键删除下一篇文章再说)
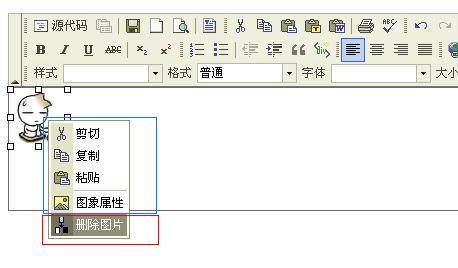
效果图如下,蓝框内为 FCKeditor 自带的图片右键菜单,【删除图片】是自定义的

下面看下具体过程。
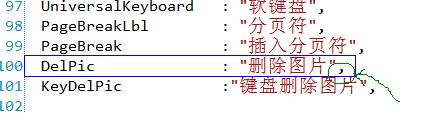
1,首先,在 editor/lang/zh-cn.js 里添加你所要添加的工具条item的名字,此文件定义了一个 FCKLang 变量,仿照里面的格式写。我们是定义一个删除图片的的右键菜单,因此起名字为 DelPic,如下图所示。
注意绿色画圈的部分,如果不是最后一行变量,一定要在末尾加上逗号”,”。
2,之后,在editor/_source/internals/fckcommands.js 里定义一个command
case'DelPic':
oCommand =newFCKDelPicCommand('DelPic', FCKLang.DelPic);
break;
![]()
注意 FCKDelPicCommand 了么?这个是一个自定义的command,稍候将讨论它。
3, 然后,在editor/_source/internals/fckcontextmenu.js 添加一个context menu 。
如果你添加的是普通文本的右键菜单操作,那么在case 'Generic' : 下面添加如下:
menu.AddItem( 'First' , FCKLang.First , 10, false);
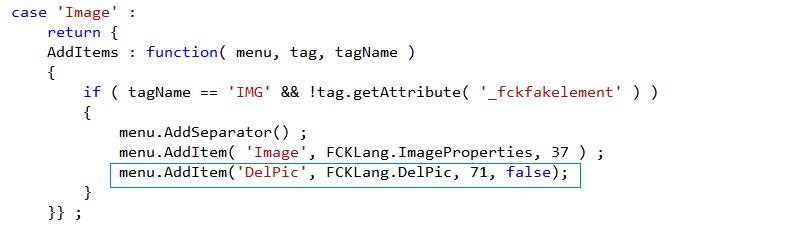
本文是操作的图片,因此在case ‘Image’:下面添加如下内容:

menu.AddItem('DelPic', FCKLang.DelPic, 71,false);
第一个参数是显示的默认值,第二个是在资源文件(/lang/zh-cn.js)中取得的文字(本文即为‘删除图片’),如果找不到则使用第一个参数的字符串作为默认值,第三个是从菜单图片中选择使用的图片序号,(关于这个序号,怎么找?可以看一下case 'Generic'下Paste的序号为9,那么你从zh-cn.js里对应往下数即可,本文71就是这么来滴)。第四个布尔类型的参数,如果指定为true,则菜单项为不可以选中,false为可选。(是不是感觉真假反了- -,实际没反,可以验证一下)
4, 然后,还有最关键的一步:用editor/下的fckeditor.original.html网页的内容代替fckeditor.html的内容,同时不要忘记备份fckeditor.html文件!(还是不明白为什么要代替呢,不代替会失败么?)
5, 现在开始讨论步骤2中的FCKDelPicCommand。菜单添加上了,你总得让它拥有什么功能吧?好,在editor/_source/commandclasses/fck_othercommands.js里新建这个类:
var FCKDelPicCommand = function(){}
FCKDelPicCommand.prototype =
{
Execute : function()
{
alert("测试方法");
}
};
运行一下,OK了。本文我们要实现删除图片的功能哦,所以不能简单的alert(),下面我们来完善一下删除图片代码。
var FCKDelPicCommand=function(){
this.Name="DelPic";// Command事件的名称,此语句可以不写
}
FCKDelPicCommand.prototype={
Execute: function(){// 删除文件
var oImage=FCK.Selection.GetSelectedElement();// 得到当前选择的图片对象
var sUrl=oImage.getAttribute('_fcksavedurl'); // 得到图片存储地址
oImage.parentNode.removeChild(oImage); // 从编辑器中移除该图片
var xml=new ActiveXObject("MSXML2.XMLHTTP");
if(confirm('要删除服务器上的图片吗?')){
xml.open("get", "FCKdel_file.aspx?filePath=" + sUrl + "&UD=1", false);
xml.send();// 调用Fckdel_file.aspx文件进行服务器图片删除(这个aspx文件步骤6中讲)
switch (xml.responseText.substring(0, 1)){
case"1":
alert("文件删除成功!");
break;
case"0":
alert("文件删除失败!请检查文件是否存在!");
break;
case"2":
alert("您不是系统管理员,无权进行操作!");
break;
default:
alert("未知错误!");
break;
}
}
}
};// 注意分号哦!!!
6, 在editor\目录下添加Fckdel_file.aspx文件,代码如下
protectedvoid Page_Load(object sender, EventArgs e){
try{
string file = Request.QueryString["filePath"].Trim();
string filePath = Server.MapPath(file);
if(System.IO.File.Exists(filePath)){
System.IO.File.Delete(filePath);
Response.Write("1");
}else{
Response.Write("0");
}
}catch{
Response.Write("0");
}
}
