Javascript解决左右高度自适应的问题
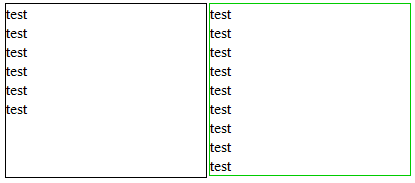
使用Javascript解决左右高度自适应的问题,通过javascript控制使左右两个div块随其中的一个块的高度增加而增加,从而保证两边的高度对齐。效果如下图:

案例代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>phpernote.com使用Javascript解决div高度自适应的问题</title>
<style type="text/css">
#left_div{width:200px;float:left;border:1px solid #000;margin:0 2px;}
#right_div{width:200px;float:left;border:1px solid #0C0;}
</style>
<script language="javascript">
function divHeight(left,right){
if(document.getElementById(left) && document.getElementById(right)){
if(document.getElementById(left).offsetHeight<document.getElementById(right).offsetHeight){
document.getElementById(left).style.height=document.getElementById(right).offsetHeight+"px";
}else if(document.getElementById(left).offsetHeight>document.getElementById(right).offsetHeight){
document.getElementById(right).style.height=document.getElementById(left).offsetHeight+"px";
}
}
}
</script>
</head>
<body onload="divHeight('left_div','right_div')">
<div id="left_div">
test<br />test<br />test<br />test<br />test<br />test<br />
</div>
<div id="right_div">
test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />test<br />
</div>
</body>
</html>转载请注明出处:php程序员的笔记
最后修改时间:2013年05月25日 21时06分 文章来源:-わ千与千寻
